티스토리 뷰
목차
대표 이미지, 대표 사진이라고 불리는 썸네일 다들 사용하고 계신가요? 구글이나 네이버에서는 티스토리에서 등록한 썸네일이 안 보이지만, 다음 검색 시에는 썸네일과 함께 글이 보여서 저는 썸네일을 넣어주고 있어요.
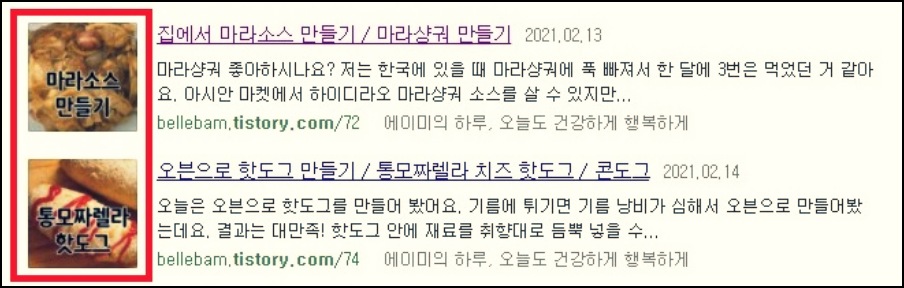
다음 검색창에서 검색 시, 아래 사진과 같이 글 옆에 뜨는 사진이 썸네일인데요. 저는 썸네일이 있으면 유입에 효과가 있을까 하여 넣어주는 편이에요.

요리 레시피를 주로 올리다 보니 사진이 많을 때는 저는 본문에서 썸네일을 숨겨주고 있는데요. 다음 검색 시에는 썸네일이 보이고, 본문에서는 안 보이게 하는 법을 알려드릴게요.
티스토리 본문에서 썸네일 숨기기
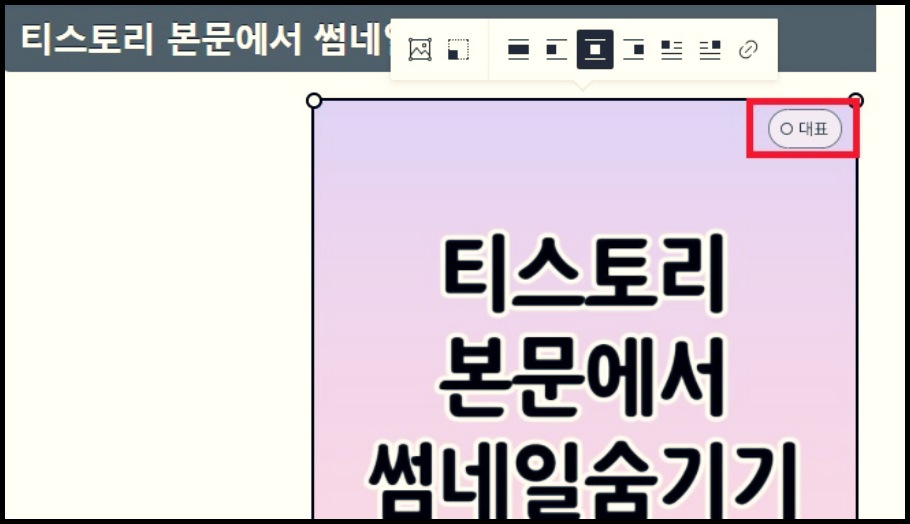
1. 먼저 썸네일로 사용할 사진을 첨부합니다. 첨부 후 사진을 클릭하면 대표 이미지로 설명할 수 있게 '대표'라는 마크가 사진 오른쪽 상단에 보입니다. 썸네일로 사용하고 싶으면 '대표'를 클릭해줍니다.

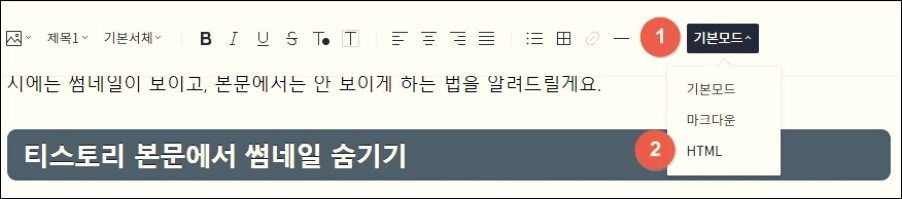
2. 화면 상단 메뉴바에서 기본 모드> HTML을 클릭해주세요.

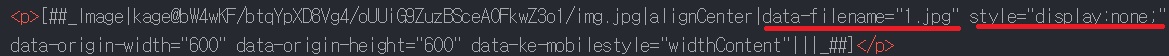
3. HTML 모드에서 썸네일로 사용할 이미지에 대표 사진 숨기는 태그를 추가해줍니다. 저는 파일 이름이 "1.jpg"인 사진 파일을 썸네일로 하고 본문에서는 숨겨줄게요.
◾ 캡쳐본과 같이 이미지는 코드가 'Image'로 시작합니다.
◾ 사진 파일 이름은 'data-filename' 뒤에 표시됩니다.

4. 파일 이름 뒤에 style="display:none;" 태그를 추가해 주면 되는데요. 아래와 같이 data-filename="1.jpg" 다음에 한 칸 띄우고 style="display:none;" 추가하고 한 칸 띄운 후 저장. 이렇게 하면 완료입니다.

5. 미리보기를 누르면 본문에서는 썸네일이 안 보이는데, 완료 버튼을 누르면 사진과 같이 썸네일이 등록된 게 보일 거예요.

마치며
썸네일은 본인 글을 대표하는 이미지로, 잘 사용하면 글을 클릭하게 하는데 도움이 되지 않을까 생각합니다. 본문에서 사진이 너무 많으면 오히려 가독성이 떨어질 수도 있잖아요. 상황에 따라 적절하게 썸네일을 숨기면 더 효과적인 글쓰기가 가능하지 않을까 생각합니다.

